Im Sommer 2016 haben wir gemeinsam mit Stefan Grassberger ein paar Tage reserviert um Neues auszuprobieren. Ohne konkretes Ziel wollten wir etwas mit Film und Interaktion zum Thema digitale Überforderung machen. Daraus entwickelte sich schlussendlich das Browser-Game Phombie Flow.
Agiler Entwicklungsprozess
In den vier Tagen unseres Sommercamps haben wir für Phombie Flow die Konzeption, das grobe Screendesign, den Dreh des Filmmaterials, den Schnitt und die Grundprogrammierung realisieren können. Wir hatten einen spielbaren Prototyp im Browser, bei dem aber noch das geplante Design fehlte. In den darauffolgenden Wochen vielen weitere Schritte unternommen, eine Menge geändert, erweitert, und wieder verworfen. Alles am lebenden Objekt.
Es war eine völlig neue Situation für mich, ein Projekt zu starten und bereits in die Umsetzung zu gehen, ohne klar geplant zu haben, was es sein und können soll und was wir damit machen wollen. Das Entwicklen während des Prozesses hat den großen Vorteile, dass wir uns wirklich damit überrascht haben und es sich in eine Richtung bewegen konnte, die wir nicht vorhergesehen hätten.
Die Kehrseite dieses agilen Prozesses ist, dass es sich zeitweise etwas ziellos anfühlte. Auch der Code und technische Aufbau ist wegen der vielen Änderungen am Weg natürlich nicht ideal strukturiert. Doch nur auf diese Art konnten wir schnell viel ausprobieren – immer mit dem Ergebnis eines brauchbaren Prototyps.
Das Screendesign
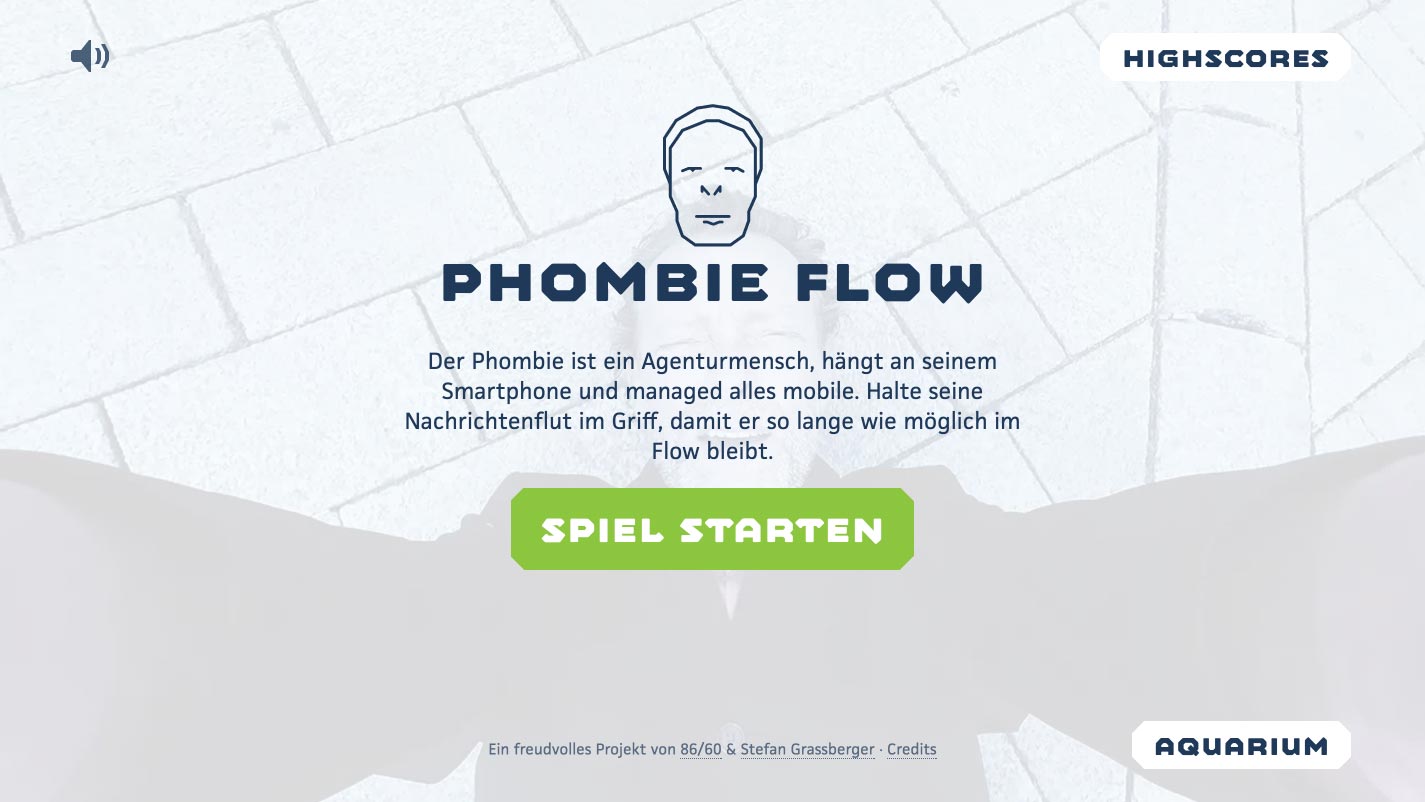
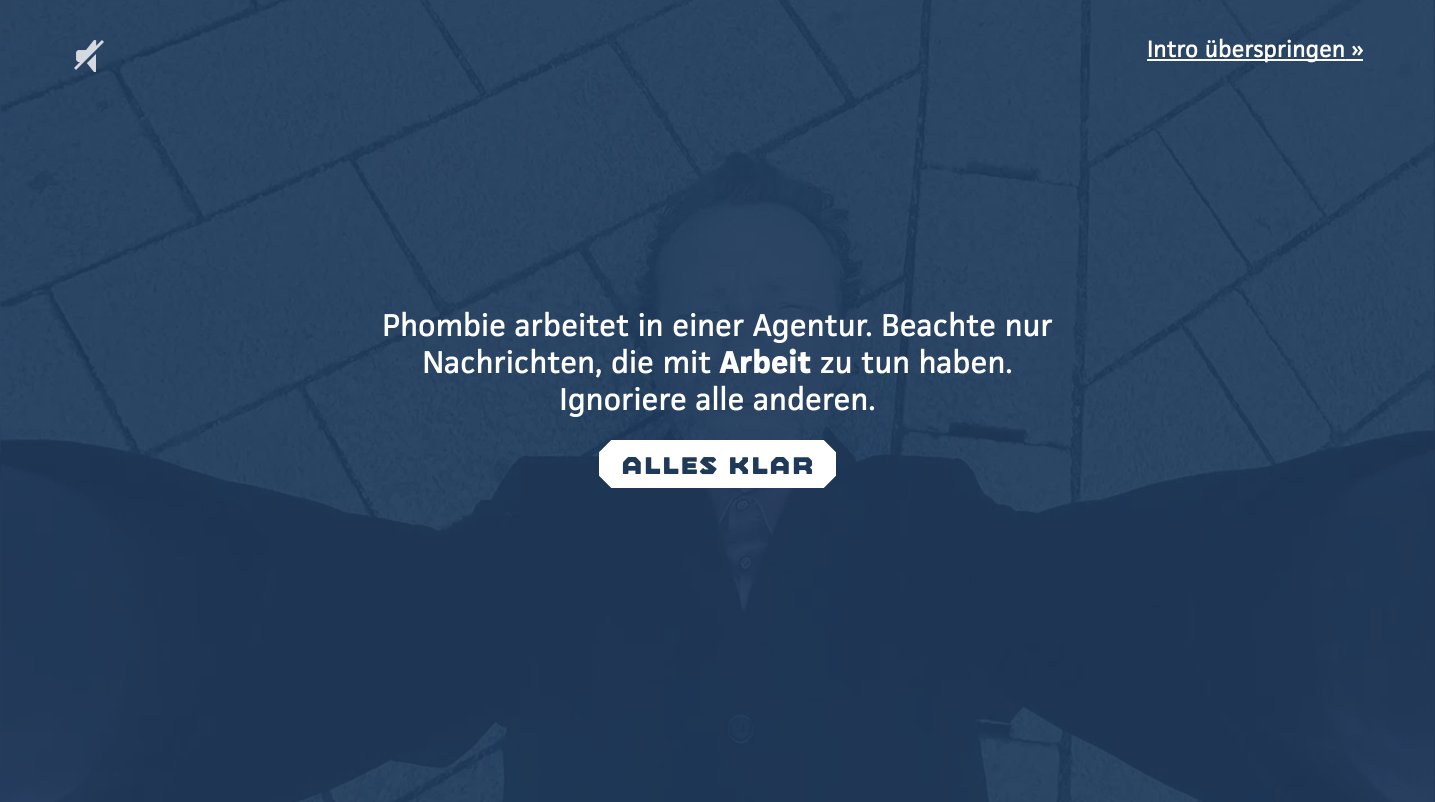
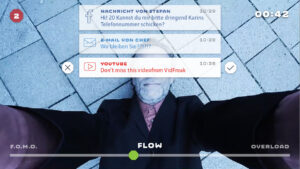
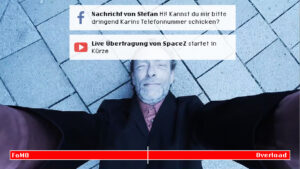
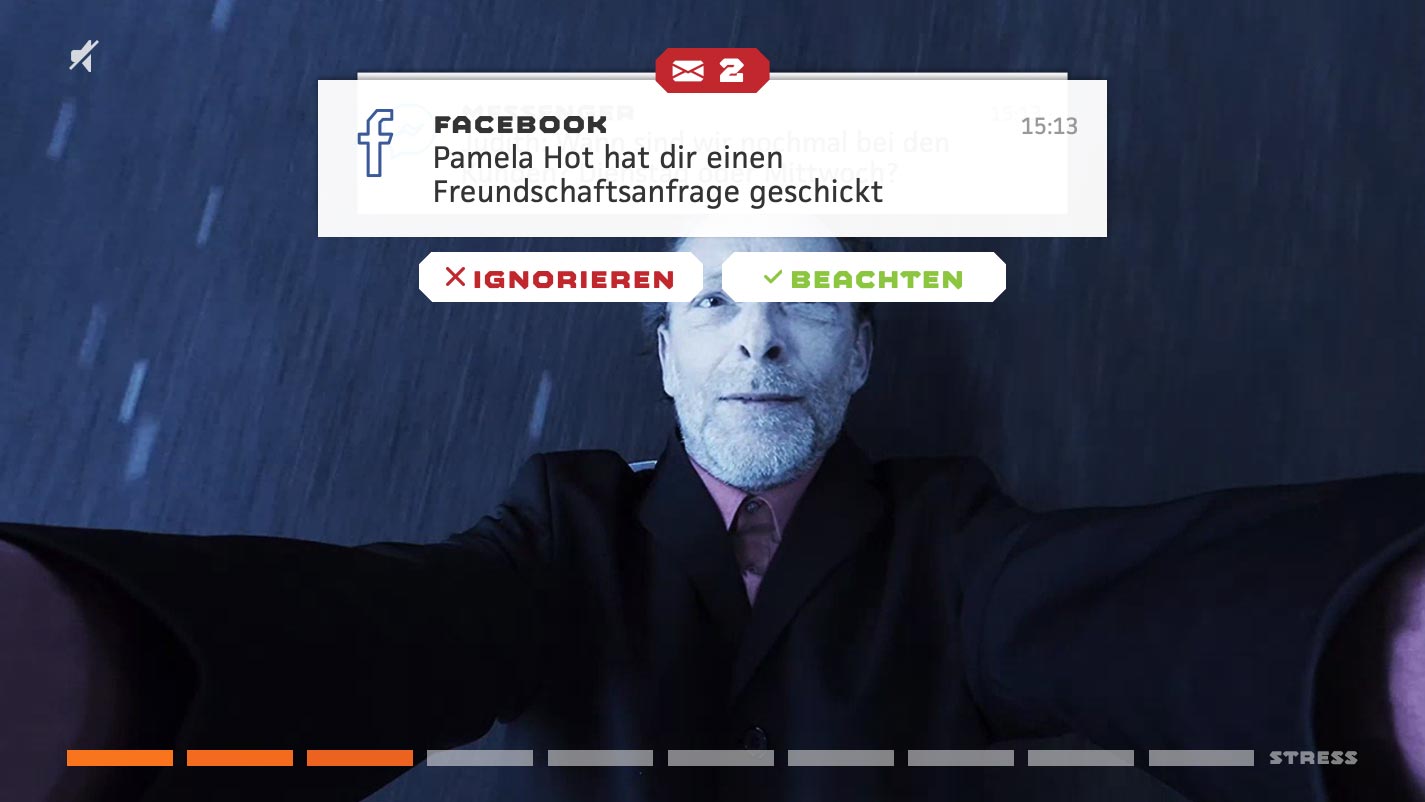
In der Entwicklung des Designs wollte ich einen anderen Stil ausprobieren, der sich konsistent durch das Thema zieht. Überforderung und Druck sind nichts Angenehmes und so sollte auch das Design etwas provokanter daher kommen. Das Screendesign ist etwas überzogen und erinnert an Video-Spiele aus den 80er- und 90er-Jahren. Alles ist eckig und nicht so fein ausgeglichen wie es in einem Screendesign sonst üblich wäre.
Die folgenden Screenshots zeigen den Entwicklungsweg von einem etwas plumpen Pixel-Look zum finalen, eckigen Screendesign.
Die Ästhetik der Notifications sollte einerseits an bekannte Nutzeroberflächen wie iOS und Android erinnern, andererseits aber auch Eigenständigkeit haben. Ich habe deshalb für Phombie Flow ein Icon-Set mit kantigen Icons für die verschiedenen Notification-Dienste entwickelt. Das Icon-Set kann kostenlos heruntergeladen und bei Nennung von Phombie Flow frei genutzt werden.
Zum Styling
Da wir das Spiel als Browser-Game realisiert haben, konnten wir unsere Fähigkeiten gut ergänzen und ich das Styling direkt am lebenden Objekt machen. Wir haben einen Mini-Styleguide angelegt, bei dem man alle Elemente auf einer Seite gesammelt sieht und ich sie so gut gestalten konnte. Denn im laufenden Spiel wäre das nicht möglich.
Ich wollte, dass sich das Design automatisch an die Bildschirmgröße anpasst. Deshalb habe ich in CSS für fast alle Maßeinheiten ab einer gewissen Bildschirmgröße vh und vw units verwendet. Diese Viewport Percentage Lengths richten sich flexibel nach der Größe des Browserfensters und waren deshalb genau die richtige Wahl. Bei kleinen Bildschirmen ist es jedoch notwendig eine Mindestgröße zu definieren, aber einem Punkt kann es dann einfach passend weiter wachen, vom Tablet bis zum 4k-Monitor.
@media (min-width: 64em) {
.notification {
width: 55vw;
top: 10vh;
left: 22.5vw;
padding: 2.5vmax 2vmax 2vmax 8vmax;
font-size: 1.8vw;
}
}
Was wir im Designprozess gelernt haben
Alle Teile sind wichtig – bei einem Spiel sind alle Komponenten zu hundert Prozent wichtig. Aufgabenstellung, Inhalte, Timing, Interface, Bild, Ton, Design, Funktionsweise. Alles greift ineinander und ist gleich wichtig, weil es einander direkt beeinflusst.
Oft und immer wieder testen – und das ohne die Tester zu beeinflussen. Bei den ersten Tests haben wir nur gutes Feedback bekommen, weil wir vorher erklärt haben, worum es geht. Die nächsten Tests, bei denen wir die Spieler mit den Anweisungen am Bildschirm alleine gelassen haben, waren vernichtend, denn:
Niemand liest den Text – vor allem nicht in einem Spiel und auch nicht, wenn es wenig ist. Wenn am Anfang des Spiels eine Anweisung steht, die länger als zwei Sätze ist, wird sie nicht gelesen. Alle klicken „Spiel starten“.

Tutorial einbauen und die Anweisungen in einzelne Schritte aufteilen, die dann gleich getestet werden. Nachdem wir unser Tutorial eigebaut hatten, gab es für unsere Testspieler keine Probleme mehr Phombie Flow zu verstehen.

Nur zu dritt möglich
Für mich am erfüllensten war, dass wir Phombie Flow nur zu dritt realisieren konnten. Keiner von uns alleine wäre dazu in der Lage gewesen, auch zu zweit wäre es nicht gegangen. Wir haben einander ideal überschnitten, ergänzt und schnell in unsere Fachbereiche aufgeteilt: Alle haben an der Ideenfindung und am Konzept und Testen gearbeitet, Stefan am Code, Michael an Film und Ton und ich am Design und Styling. Auch unser Making Of beschreibt den Weg zum Ergebnis:
https://www.youtube.com/watch?v=Bu80u6Kwg2o&t=35s
Alles in allem eine tolle Erfahrung, die wir gerne wiederholen möchten. Wer nach all der Theorie jetzt etwas Praxis braucht, hier geht’s zum Spiel: phombieflow.net.











Leave a Reply