Was bedeuten websichere Schriften in Zeiten von Webfonts und Mobile First? In diesem Artikel zeige ich eine aktuelle Liste plattformübergreifender Schriften, erkläre warum es websichere Schriften so nicht mehr gibt und gehe auf die Hintergründe für Desktop, iOS und Android ein. Außerdem gibt es einen Exkurs zum Design mit Systemschriften.
Was sind websichere Schriften?
Auf verschiedenen Betriebssystemen (wie Windows oder Mac OS) sind verschiedene Schriften vorinstalliert. Der kleinste gemeinsame Nenner dieser Schriften über alle Plattformen hinweg wird als websichere Schriften oder „websafe fonts“ bezeichnet. Das sind also Schriften, von denen man ausgehen kann, dass sie fast überall vorhanden sind und gleich dargestellt werden. Wenn man z.B. Arial angab konnte man sich sicher sein, dass es auf 99 % der Gräte auch Arial gibt. Das war vor 10 Jahren, wo es noch keine Webfonts gab, besonders wichtig.
Mit dem Aufkommen von Webfonts war es dann möglich Schriften anzuzeigen, die nicht auf dem Betriebssystem vorinstalliert sind. Wozu braucht man dann heute noch websichere Systemschriften, wenn es ohnehin Webfonts gibt? Man sollte sie immer als Fallback im CSS Font Sack anwenden, falls Webfonts nicht funktionieren oder falls man bewusst darauf verzichtet.
Welche websicheren Schriften gibt es?
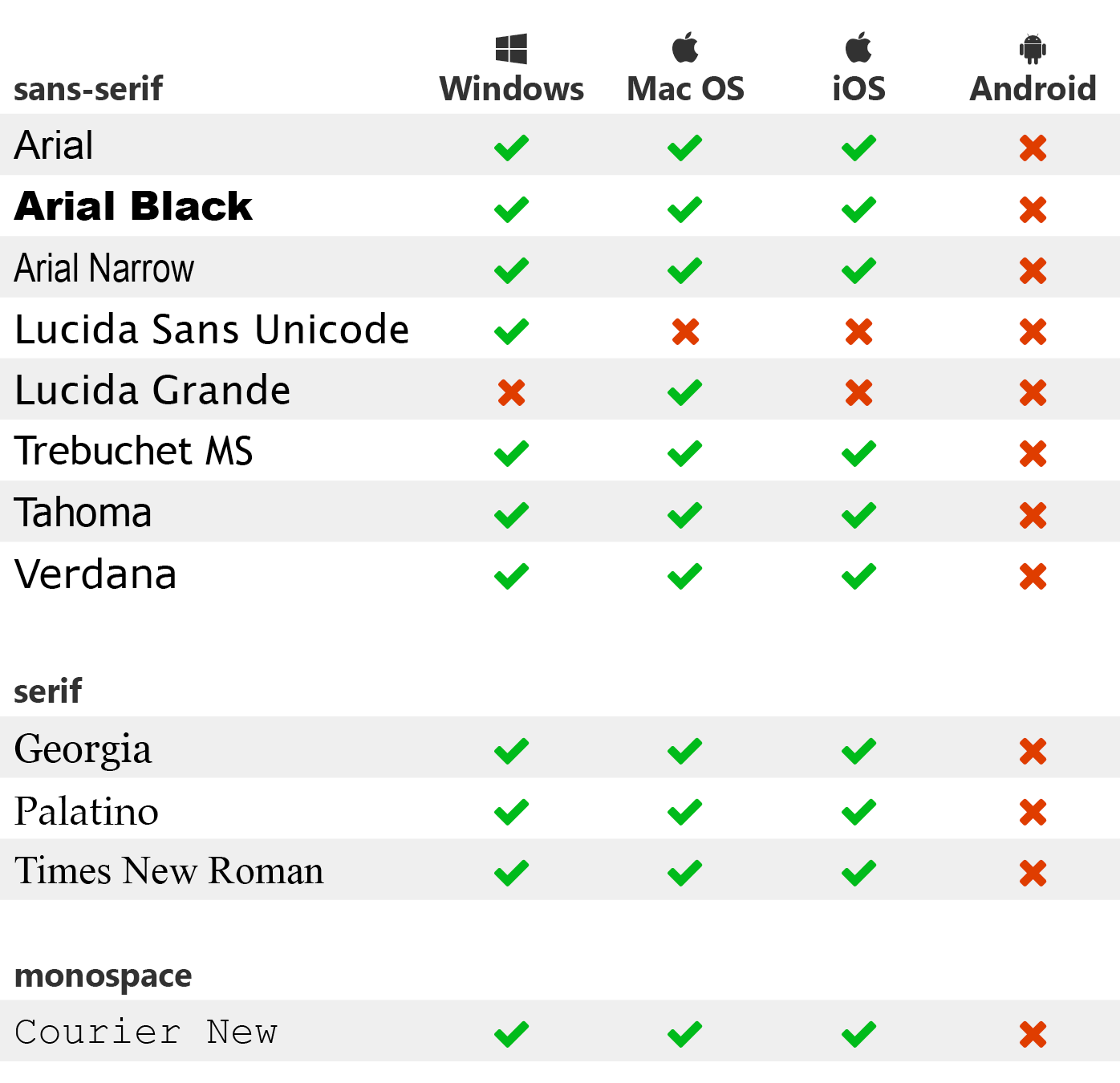
Die Tabelle zeigt, dass z.B. Schriften wie Arial Narrow oder Arial Black weit verbreitet sind, aber auch, dass man bei Lucida Sans auf Windows als die Version Lucida Sans Unicode und auf Mac als Lucida Grande ansprechen muss. Die Daten dieser Tabelle beruhen auf diesen sehr praktischen Quellen:
- CSS Font Stack – zeigt welche Systemschriften auf Windows und Mac OS zu finden sind, schon etwas ältere Daten und zieht auch mobile Betriebssysteme nicht in Betracht.
- Font Family Reunion – zeigt, ob eine Schrift auf einem Betriebssystem installiert ist und was die Standard Schrift ist.
- Vorinstallierte Schriften mit Mac OS – eine Liste auf Wikipedia.
- Vorinstallierte Schriften auf Windows – eine Liste auf Wikipedia.
- What’s the difference between Lucida Grande, Lucida Sans Unicode, and Lucida Sans? – sehr ausführliche Erklärung warum es verschiedene Lucida Sans gibt und worin sie sich unterscheiden.
Websicheren Schriften gibt es so nicht mehr
Die Tabelle macht auch deutlich, dass es websichere Schriften so nicht mehr gibt, wenn man damit meint, dass sie auf allen Plattformen installiert sein müssen. Was damals für den Desktop weitgehend funktioniert hat, funktioniert in Zeiten des mobilen Browsens wegen iOS und vor allem Android nicht mehr. Diese haben teilweise ein anderes Set an vorinstallierten Schriften bzw. hat Android gar keine der gängigen websicheren Fonts. Das muss auf jeden Fall bedacht werden, immerhin hat Android europaweit einen Anteil von über 28 % aller Betriebssysteme, Desktop mit eingeschlossen (Juli 2017, Quelle). Android ist somit der Ausreißer, aber für die verbleibenden drei Viertel kann man weiterhin von websicheren Schriften reden.
Websichere Desktop-Schriften
Diese Schriften sind auf Windows und Mac OS ziemlich überall installiert:
sans-serif
- Arial
- Arial Black
- Arial Narrow
- Lucida Sans Unicode (Windows) bzw. Lucida Grande (Mac OS)
- Trebuchet MS
- Tahoma
- Verdana
serif
- Georgia
- Palatino
- Times New Roman
monospace
- Courier New
Websichere Schriften auf iOS
Alle der websicheren Schriftarten von Mac OS und Windows gibt es auch auf iOS mit zwei Ausnahmen: Lucida Grande und Tahoma finden sich nicht auf iOS. Natürlich gibt es auch noch eine Vielzahl anderer Schriften, auf die man bei iOS zugreifen kann. Auf iOS Fonts findet man eine ausführliche Liste der 58 vorinstallierten Schriften. Das kann dann interessant sein, wenn man für iOS im CSS Font Stack eine einem Webfont möglichst entsprechende Alternative anbieten möchte.
Keine websicheren Schriften auf Android
Mit Android ist der Verlass auf die bewährten websicheren Schriften zu Ende gegangen, denn dort findet sich keine dieser Schriften. Es gibt Roboto (die serifenlose Systemschrift seit Android 4), Noto Serif (vormals Droid Serif) und Droid Sans Mono.
Dabei ist es auf Android nicht möglich diese vorinstallierten Systemschriften über den Namen anzusteuern. Die Angabe font-family: Roboto; funktioniert nicht (es sein denn Roboto wird als Webfont integriert). Wenn man auf den Systemfont zugreifen möchte, funktioniert dies über die Browser Keywords für generischen Schriftfamilien sans-serif, serif oder monospace.
Es gibt dafür auf Android aber auch noch zusätzliche Keywords, damit man die verschiedenen Schnitte (wie Condensed oder Black) anwählen kann:
sans-serif-thinsans-serif-mediumsans-serif-blacksans-serif-condensedsans-serif-condensed-light
Ich rate davon ab diese Keywords zu nutzen, wenn es darum geht auch für Plattformen außerhalb Androids zu gestalten. Damit kommt es nämlich zu Steuerung der font-weight über die font-family, was in einer unsauberen typografischen CSS-Struktur resultiert.
Auf Stack Overflow gibt es eine Liste der auf Android verfügbaren Schriften und wie man sie in CSS ansteuert. Mehr zu den verfügbaren Android Schriften gibt es in den Material Design Guidelines zu Typografie.
Mit den Systemschriften gestalten
In manchen Fällen bietet es sich an mit der eigentlichen Systemschrift des Betriebssystems zu gestalten. Z.B. ist das bei Windows die Schrift Segoe UI oder auf Mac OS und iOS San Franciso. Diese Systemschrift im Webdesign zu verwenden kann mitunter sehr sinnvoll sein, da die Schriften häufig weit ausgebaut und gut überlegt sind (mit der Ausnahme von Helvetica Neue damals bei Mac OS Yosemite – das waren finstere Zeiten). Weiters vermittelt man dadurch den Eindruck die Website wäre ein nativer und vertrauter Teil des Betriebssystems, wenn man das möchte. Medium oder die Admin-Oberfläche von WordPress machen das zum Beispiel. Wer die eigentliche Schrift des jeweiligen Betriebssystems verwenden möchte findet hierzu einen guten Artikel auf CSS-Tricks.
Zusammengefasst
Websichere Schriften bieten entweder einen wichtigen und sinnvollen Fallback, falls Webfonts nicht funktionieren oder man bewusst darauf verzichten möchte. Demnach sind sie immer noch relevant und gehören zum sauberen Aufbau der Typografie in CSS. Android macht es notwendig die Browser Keywords wie serif zu verwenden, da es dort keine der gängigen Systemschriften aus Desktop-Zeiten gibt. Wie man einen sinnvollen CSS Font Stack erstellt beschreibe ich in diesem Artikel ausführlich.
Möchtest du mehr dazu erfahren? Dann sieh dir doch meinen Inhouse Workshop Web Typografie an.


Schreibe einen Kommentar