Welche Schrift soll ich für mein Webdesign wählen? Für viele eine schwierige Entscheidung, vor allem in Zeiten mit einem schieren Überangebot an Webfonts. Doch mit den richtigen Grundlagen ergeben sich automatisch einige Ausschlusskriterien, die es leichter machen eine passende Schriftart für den Mengentext im Web zu wählen.
Warum ist die Schriftart überhaupt wichtig?
Die Schriftart hat starken Einfluss auf die Leserlichkeit einer Website und übt auf die Lesenden, noch bevor diese den Inhalt erfasst haben, große Wirkung aus. Die Wahl einer geeigneten Schriftart sollte am Anfang der typografischen Gestaltung stehen und damit auch am Anfang des Webdesigns. Alle weiteren Schritte richten sich nach der Schrift, da Schriftgröße, Zeilenlänge und Zeilenabstand fein darauf abgestimmt werden sollten.
Auch wenn die Typografie der Bereich im Grafikdesign mit den meisten Konventionen und Fachbegriffen ist, sollte man sich davon nicht abschrecken lassen. Das Aussuchen einer geeigneten Schrift ist nichts „wissenschaftliches“, es ist viel mehr eine subjektive, gestalterische Entscheidung. Deshalb sollte man auch nicht zu großen Respekt davor haben, am besten man probiert einfach einmal aus und dafür ist es hilfreich zu wissen welche Arten von Schriften es im Groben überhaupt gibt.
Welche Schrift ist die richtige Schrift?
Schriftklassifizierung ist ein umfangreiches wie auch kontroverses Thema für sich, aber halten wir es einfach. Sehr grob lassen sich Schriften in zwei Klassen einteilen:
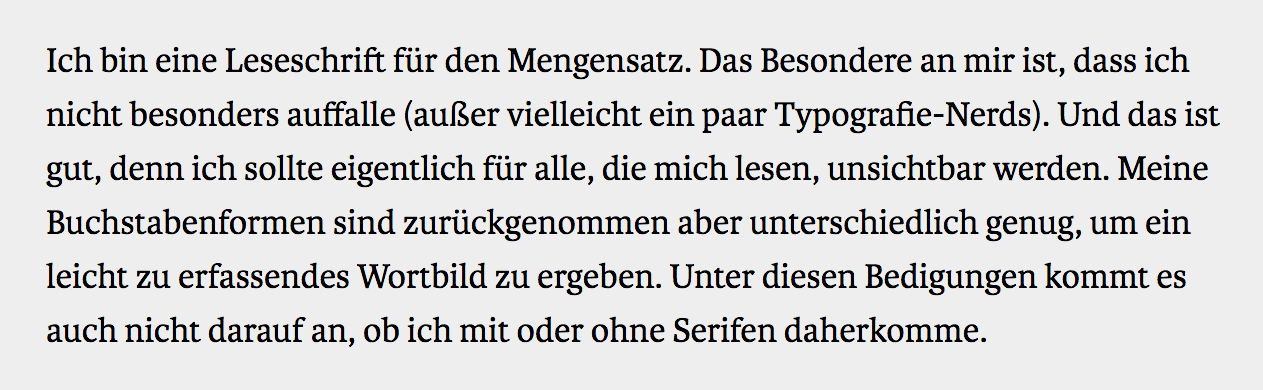
- Leseschriften für Mengensatz, die sich für längere Lesetexte gut eignen, mit oder ohne Serifen. Darauf konzentriert sich dieser Artikel.
- Display Schriften für Überschriften und kurze Texte, die vorwiegend in größeren Schriftgraden funktionieren und oft auffällig oder dekorativ sind.


Die typografische Qualität einer Website macht der richtige Umgang mit Schriften aus. Demnach gibt es auch keine schlechten Schriften, sondern nur schlecht eingesetzte Schriften. Unter den zahlreichen Webfonts, die uns heutzutage zur Verfügung stehen, ist nicht jeder für alle Aufgaben gleich gut geeignet. Zum Beispiel ist die sehr auffällige und dekorative Display Schrift aus dem oberen Beispiel für längere Texte komplett ungeeignet, während sie als einzelnes Zeichen für eine Initialen oder kurze Überschriften sehr gut funktionieren kann. Es geht also darum die richtige Schrift für den richtigen Einsatz zu finden.
sans-serif oder serif?
Mit oder ohne – die ewige Frage bei der Schriftwahl. Die einen behaupten nur serifenlose Schriften seien für den Bildschirm geeignet, da die Serifen zu fein für eine saubere Darstellung wären. Andere behaupten, dass Serifenschriften das einzig Wahre für längere Text seien, da die kleinen Endstriche das Auge besser leiten. Beides ist nicht richtig – es gibt zahlreiche für den Bildschirm optimierte Serifenschriften und in Zeiten von hochauflösenden Displays rückt das Thema zusehends in den Hintergrund. Auch, dass Serifenschriften besser lesbar sein als serifenlose ist auch nicht klar nachgewiesen.
Worum es viel eher geht als serif oder sans-serif ist, ob die Buchstabenformen gut unterscheidbar sind. Denn das beeinflusst die Lesbarkeit eines Textes deutlich. Wir lesen nämlich keine Buchstaben, sondern erfassen Wortbilder. Je unterschiedlicher die einzelnen Buchstabenformen sind, desto leichter ist es einen Text zu lesen. Tendenziell haben zwar Serifenschriften unterschiedlichere Buchstabenformen, es gibt aber auch zahlreiche Serifenlose, die gut geeignet sind, wie das folgende Beispiel zeigt. Sehr geometrische Schriften hingegen haben eher leicht verwechselbare Buchstabenformen (ein Beispiel dafür ist die Futura) und sind für den Mengentext weniger geeignet.

Tipps zur Schriftwahl
So, aber welche Schrift soll es nun sein? Unter der Vielzahl von Möglichkeiten machen es einem Einschränkungen leichter eine Auswahl treffen zu können. Deshalb hier ein paar Tipps als Anhaltspunkte für die Schriftwahl:
1. Technische Bedingungen klären
Die erste Frage ist, ob es im Zuge eines Performance Budgets überhaupt „leistbar“ ist Webfont zu laden oder lieber auf Systemschriften zurückgegriffen werden sollte? Wenn ja, wie viele und wie sollen diese Fonts integriert werden? Werden sie mit @font-face vom eigenen Server geladen oder über einen Service wie Typekit oder Google Fonts? Auf jeden Fall sollte man sich für eine Art der Integration entscheiden um die Anzahl der HTTP-Requests gering zu halten. Fürs Erste reduziert man mit dieser Entscheidungen schon die mögliche Auswahl der Schriften, weil man eine Plattform wählt.
2. Einsatzbereich und Zeichensatz bedenken
Verfügt die Schrift über die für den Einsatz benötigten Schnitte (z.B. light, bold, italic), Sonderzeichen oder Ziffern? Wird auf der Website auch andere Alphabete außer das Lateinische benötigt (z.B. Griechisch, Kyrillisch, Hebräisch)? Je nachdem sollte man genau so eine Schriftart suchen, die diese Voraussetzungen erfüllt und nicht z.B. für jede Sprache eine andere.
3. Den Inhalt lesen
Welche Schriftart passt am besten zum Thema der Website? Serifenschriften vermitteln z.B. eher das Gefühl von Tradition und Seriosität, während serifenlose Schriften eher modern aber auch technischer wirken. Im Endeffekt ist es eben eine gestalterische Entscheidung, welche Schriftart die Stimmung der Website am besten trägt.
4. Je langweiliger, desto besser
Eine gute Leseschrift bleibt im Hintergrund und wird im besten Fall von Lesenden gar nicht bewusst wahrgenommen. Sie sollten nicht durch außergewöhnliche Formen, Zeichen oder Auszeichnungen auffallen. Sie wird unsichtbar und lässt dem Inhalt den Vortritt. Display-Schriften für Mengentext zu verwenden ist demnach eine falsche Entscheidung.
Mehr dazu
Hier eine Liste meiner liebsten Links zu dem Thema, für alle, die tiefer einsteigen wollen:
- Typewolf Font Recommendations – Eine wunderbare Liste an Schriftempfehlungen für alle, die konkrete Beispiele benötigen. Auch Google Fonts sind dabei.
- On choosing type | I Love Typography – Schöner, persönlicher Artikel, der einem die Angst vor der Schriftwahl nimmt.
- What Font Should I Use? 5 Principles for Choosing and Using Typefaces | Smashing Magazine – Erklärt einige Grundlagen und geht detaillierter auf die Schriftklassifizierung ein.
- Comic Sans: Geliebt, gehasst und nicht totzukriegen | Page Online – Zeigt, dass Comic Sans von vielen schlecht eingesetzt wird und wie die Schrift so omnipresent werden konnte.
Titelbild: Type © Victoria Pickering

Schreibe einen Kommentar