In Zeiten von Webfonts könnte man glauben, dass die Angabe von Fallback-Schriften überflüssig ist. Dabei sind sie wegen Mobile wichtiger denn je. In diesem Artikel erkläre ich, warum und wie man einen robusten Font Stack erstellt, um die Anmutung einer Website zu erhalten, wenn etwas nicht nach Plan läuft.
Was ist ein Font Stack?
Der CSS Font Stack ist eine Liste von font-family-Angaben. Da man sich (auch heutzutage) nie sicher sein kann, welche Schriftarten auf einem Endgerät installiert sind, gibt man eine Abfolge an weit verbreiteten vorinstallierten Schriftarten an. Ein Font Stack sieht z.B. so aus:
font-family: "Open Sans", Helvetica, Arial, sans-serif;
Der Browser überprüft nach der Reihe, ob die angegebene Schrift am Gerät vorhanden ist. Falls nicht, geht er solange in der Liste weiter, bis er die erste Schriftart findet, die installiert ist. Sollte es gar keine der angegebenen font-family geben, kann man mit Keywords für generische Schriftfamilien (wie sans-serif) die Standard-Schriften des Betriebssystems bzw. Browsers darstellen.
Warum ist es sinnvoll einen Font Stack zu definieren?
Auch wenn Webfonts es ermöglichen, Schriften auf Geräten anzuzeigen, auf denen sie nicht installiert sind, sollte man immer eine Ausweichlösung haben, falls etwas nicht funktioniert. Denn in fast allen Situationen ist ein guter Fallback wichtig:
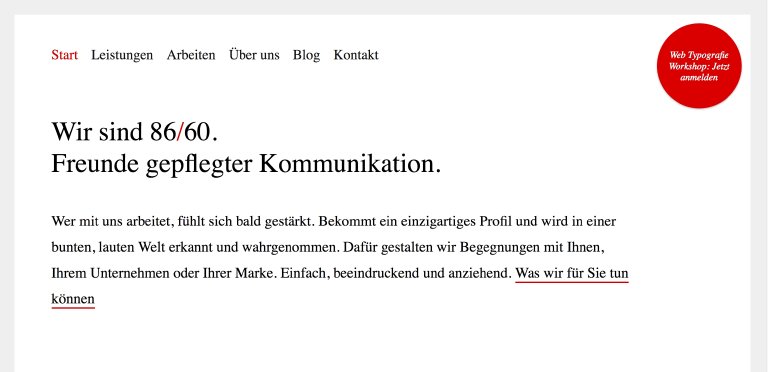
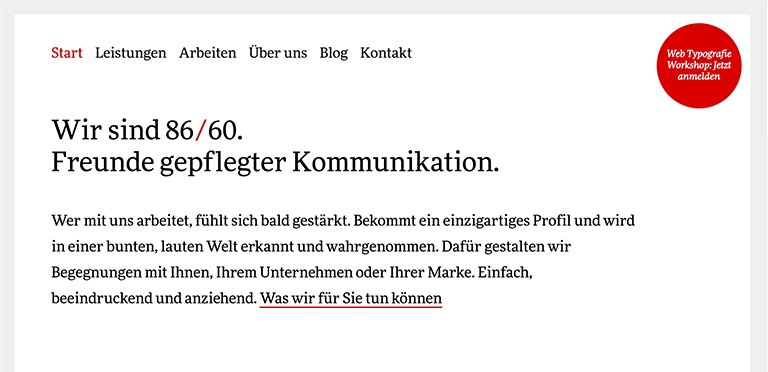
Wenn Webfonts nicht gleich dargestellt werden
Das liegt daran, dass sie noch geladen werden. In diesem Moment wird im Idealfall die nächste definierte Systemschrift dargestellt (besser irgendein Inhalt als gar kein Inhalt) und dann durch den Webfont ausgetauscht. Dieser Austausch wird Flash of Unstyled Text, abgekürzt FOUT, genannt. Meistens springt das Layout dabei, da der Webfont andere Abmessungen als die Systemschrift hat. Mit einer möglichst ähnlichen Fallback-Schrift lässt sich dieser Effekt verringern.

Wenn Webfonts gar nicht dargestellt werden
Ursachen dafür können eine langsame Internetverbindung, ein Ladefehler oder temporäre Unerreichbarkeit eines Third-Party Services (wie Fontdeck oder Typekit) sein. Aber auch, wenn der Browser das gewählte Font Format nicht unterstützt, spezifische Browsereinstellungen oder Inhalts-Blocker können Gründe dafür sein, warum Webfonts gar nicht dargestellt werden. Mobil kann es häufiger bei schlechten Verbindungen zu unvollständig oder nicht geladenen Webfonts kommen. Hier ist Zeit kostbar und der Font Stack sollte eine gute Alternative liefern.
Wenn auf Webfonts bewusst verzichtet wird
Das mag vor allem daran liegen, dass Webfonts aus Performance-Gründen (Ladezeit) als zu viel Ballast betrachtet werden bzw. man gestalterisch ohne auskommt. Dann muss man sehen mit welchen websicheren Systemschriften man die gewünschte Anmutung am besten erzeugt, im Prinzip Webdesign wie vor zehn Jahren. Vor allem hier gilt es den Fallback gut zu überlegen, alle Alternativen durchzuspielen und zu bedenken, dass es auf Android keine der gängigen websicheren Schriften gibt (mehr dazu später).
Doch wie erstellt man nun einen guten Font Stack? Hierfür möchte ich eine Anleitung in vier Schritten anhand eines konkreten Beispiels geben:
1. Den gewünschten Webfont angeben
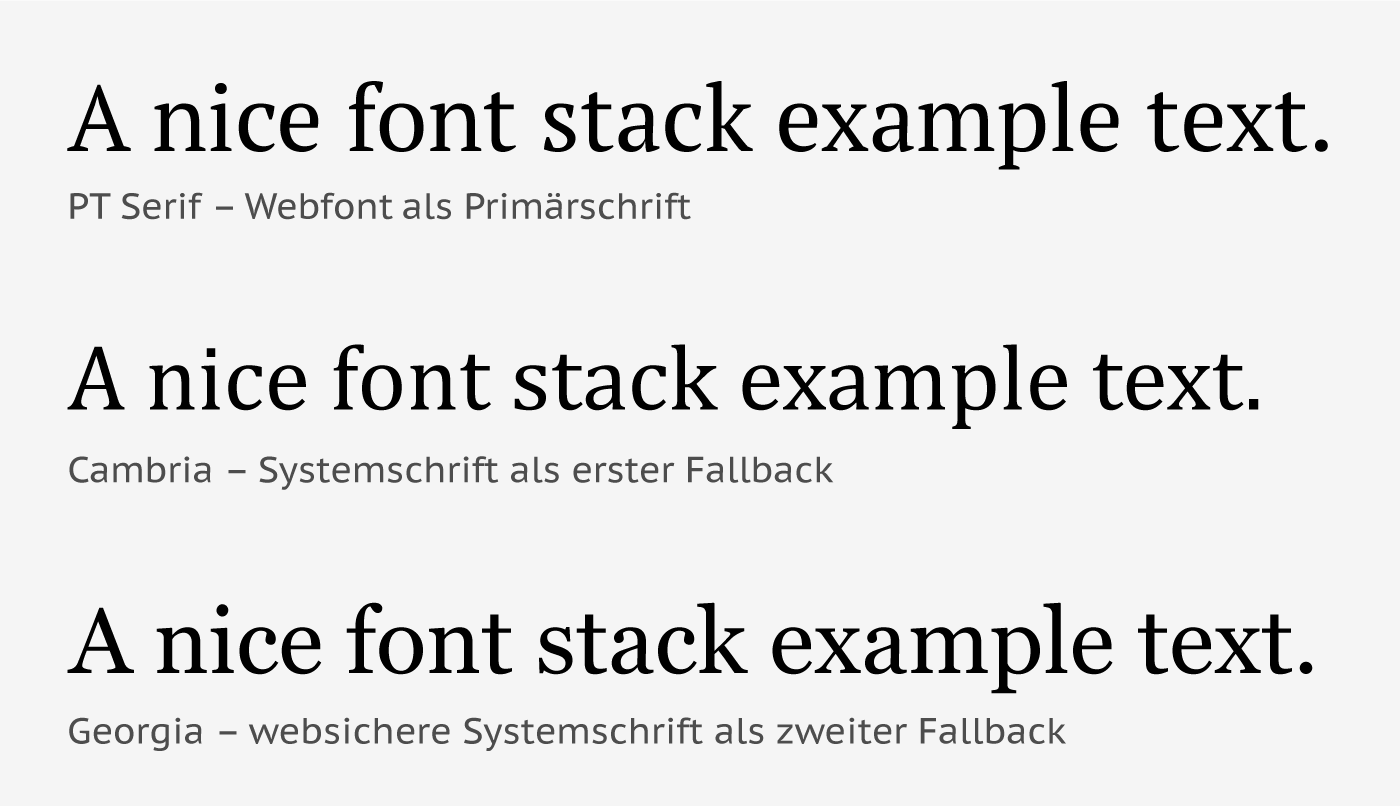
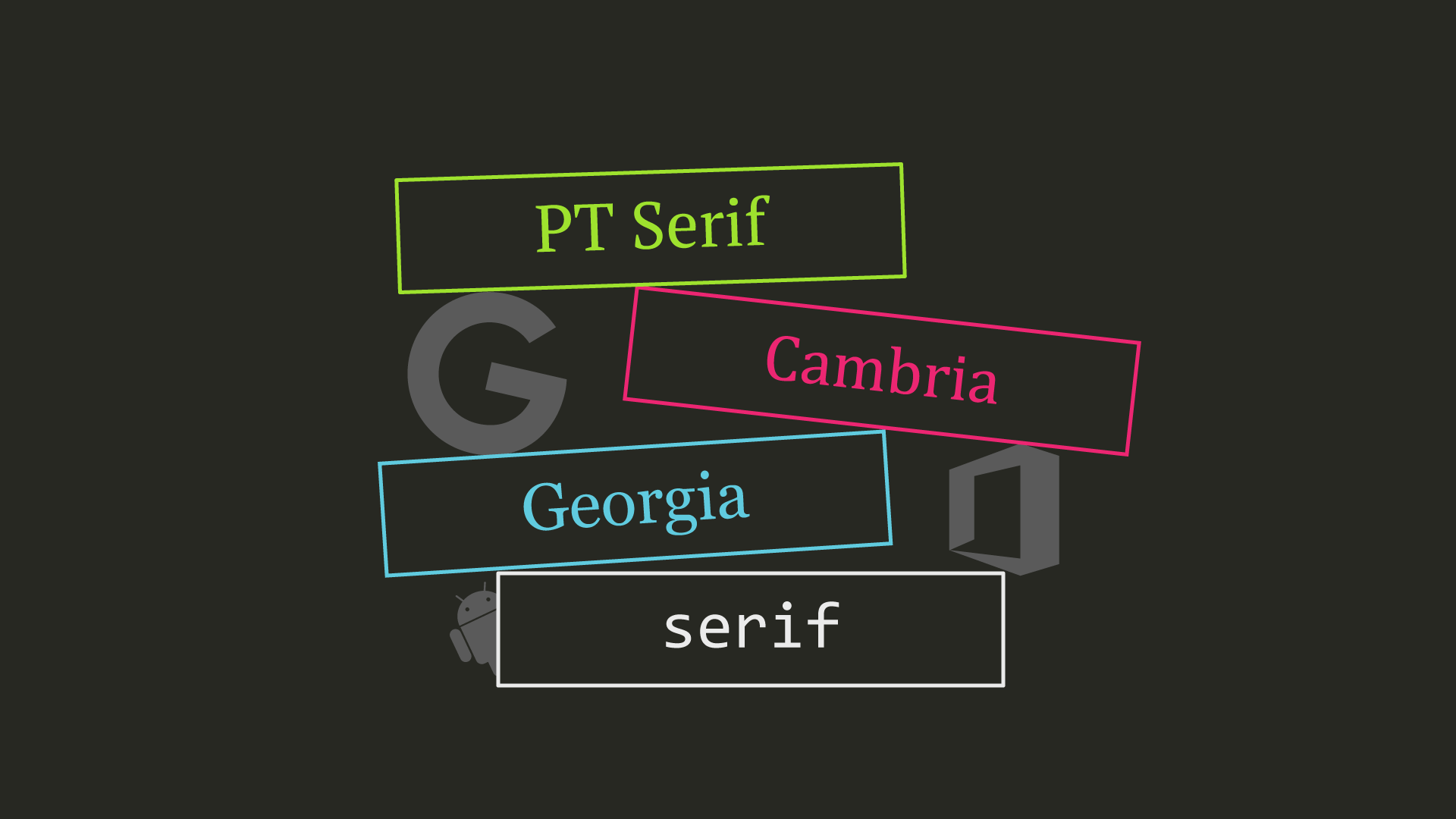
Für dieses Beispiel wähle ich den Webfont PT Serif. Da diese Schriftart primär dargestellt werden soll, muss sie an die erste Stelle meines CSS Font Stacks:
font-family: "PT Serif";
2. Ähnliche Alternativen wählen
Nun geht es darum, eine dem Webfont im Stil möglichst entsprechende Systemschrift auszuwählen. Hierfür gibt es einige Listen und Tools, bei denen man nachsehen kann, welche Schriften es auf den verschiedenen Betriebssystemen gibt:
- CSS Font Stack – zeigt welche Systemschriften auf Windows und Mac OS zu finden sind. Immer noch eine sehr gute Quelle, wenn auch schon etwas älter, daher fehlen auch die Angaben zu den mobilen Betriebssystemen.
- Font Family Reunion – zeigt, ob eine Schrift auf einem Betriebssystem installiert ist und was die Standard Schrift ist.
- Wikipedia Listen von vorinstallierten Schriften auf Mac OS und Schriften auf Windows.
- Complete Guide to Pre-Installed Fonts für Linux, Mac und Windows – eine sehr lange Tabelle von aPaddedCell, die zwar die Schriftart selbst mit Bildern zeigt, dadurch aber leider nicht durchsuchbar ist.
Ich wähle für unser Beispiel Cambria. Diese Systemschrift entspricht der PT Serif im Stil ziemlich gut, ist nach CSS Font Stack auf Windows vorinstalliert und durch Microsoft Office auch auf einigen Macs.
Als nächste Alternative wähle ich aus den websicheren Schriften die Georgia. Diese entspricht der PT Serif auch noch ziemlich gut und hat sehr ähnliche Abmessungen.

An dieser Stelle muss man auf die Reihenfolge achten. Stünde Georgia vor Cambria, dann würde Cambria nie angezeigt werden. Das liegt daran, dass Georgia als websichere Systemschrift auf fast allen Geräten installiert ist. Damit auch die systemspezifische Schrift nach Verfügbarkeit zum Einsatz kommen kann, sollte sie vor der websicheren Schrift angegeben werden. In diesem Fall also Cambria vor Georgia. Mein CSS Font Stack nun so aus:
font-family: "PT Serif", Cambria, Georgia;
Es zahlt sich aus das ganze Layout oder längere Texte nur in den Alternativschriften anzusehen und so zu beurteilen, ob sie sich wirklich bewähren.
3. Generische Schriftfamilie als Abschluss
Dieser Punkt ist vor alle für Mobilgeräte relevanter denn je, die immerhin einen Anteil von etwa 40 % des Webbrowsens ausmachen. Manche websicheren Schriften sind auf iOS nicht installiert, auf Android hingegen findet sich gar keine der gängigen Alternativen. Deshalb ist es wichtig, am Ende des Font Stacks ein Keyword für eine generische Schriftfamilie anzugeben:
sans-serif– die Standard-Serifenlose des Betriebssystems (am Mac Helvetica, auf Windows Arial oder auf Android Roboto)serif– die Standard-Serifenschrift des Betriebssystems (am Mac Times, auf Windows Times New Roman oder auf Android Noto Serif)monospace– die Standard-Festbreitenschrift des Betriebssystems (am Mac Courier, auf Windows Courier New oder auf Andorid Dorid Sans Mono)
Welche die Standard-Schriften sind, kann man auf fontfamily.io nachsehen, indem man die entsprechenden Keywords eingibt. Neben diesen drei bekannten CSS Keywords gibt auch noch die weniger bekannten fantasy und cursive. Doch vor der Verwendung dieser sollte man sich hüten, da sie je nach Browser und Betriebssystem sehr unterschiedliche Schriften darstellen und so extrem unterschiedliche Ergebnisse liefern. Wer mehr zu solchen Feinheiten erfahren möchte sollte diesen Artikel von Zach Leatherman lesen.
Mit der Ergänzung des Standard Font-Family-Keywords sieht mein CSS nun so aus:
font-family: "PT Serif", Cambria, Georgia, serif;
4. Bonus: Auf die optische Größe achten
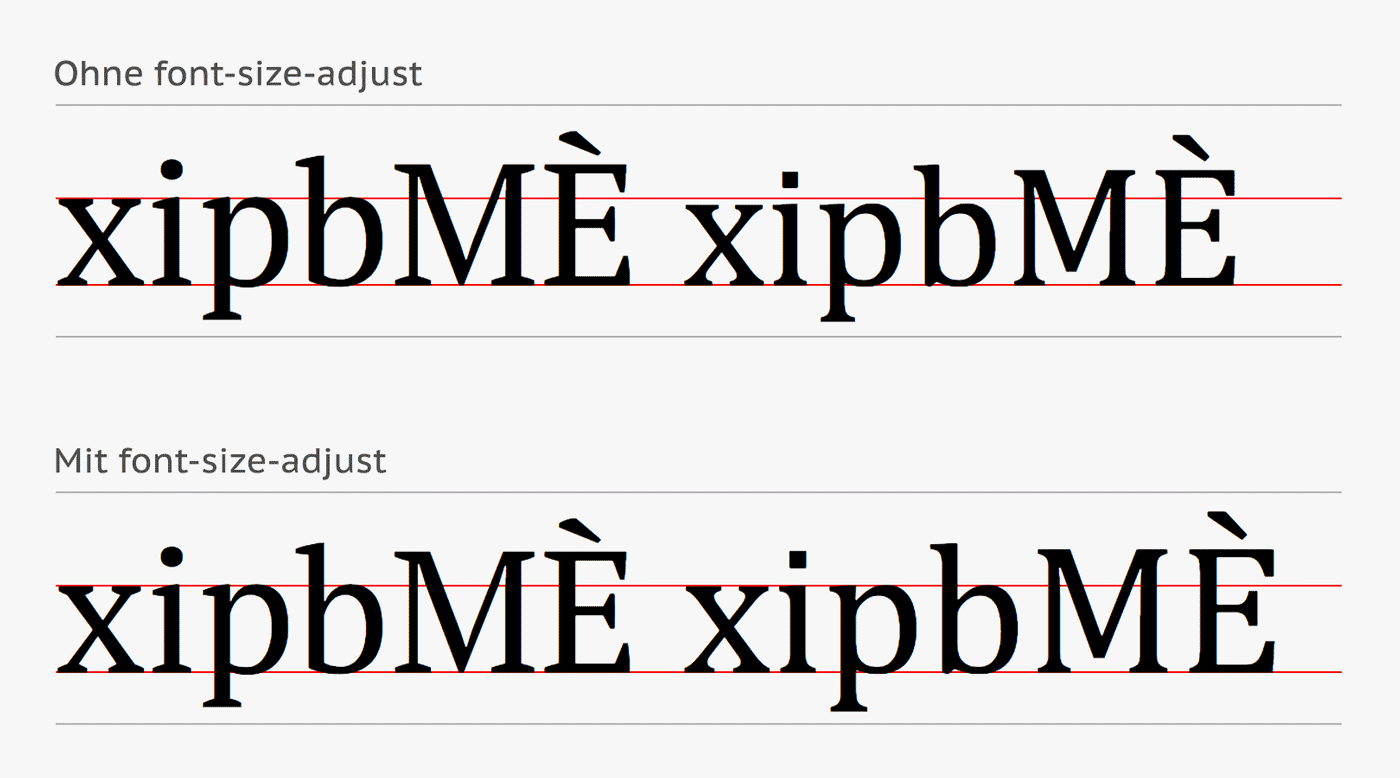
Es ist sinnvoll darauf zu achten, ob die Alternativschriften in den Abmessungen der Primärschrift möglichst entsprechen. 16 px sind nicht gleich 16 px, denn jede Schrift hat leicht andere Größenverhältnisse und überhaupt ist das Bemessen der Schriftgröße eine komplizierte Sache. Was aber wesentlich zum optischen Eindruck der Schriftgröße beiträgt, ist das Verhältnis der Kleinbuchstabenhöhe (oder x-Höhe) zum Gesamtkegel. Ist dieses Verhältnis sehr unterschiedlich, wird die Alternativschrift einen auffallend abweichenden Eindruck machen. Um dieses Größenverhältnis herauszufinden, gibt es einen praktischen x-Height Calculator. Dieser funktioniert jedoch nur mit Schriften, die am System installiert sind.

font-size-adjust kann man diesen Unterschied ausgleichen.Bei unserem Beispiels sieht man eine Abweichung der x-Höhe bei PT Serif und Cambria. Der x-Height Calculator ergibt für font-size-adjust ein Verhältnis von 0.5. Das muss ich in meinem CSS nun nur nach der font-family ergänzen, schon wird es in Betracht gezogen und alle Alternativschriften werden entsprechend vergrößert:
font-family: "PT Serif", Cambria, Georgia, serif;
font-size-adjust: 0.5; /* Wert der Primärschrift */
Das wäre nun wunderbar einfach, doch nun die schlechte Nachricht: font-size-adjust wird leider nur von Firefox unterstützt, und das hat sich seit 2008 nicht geändert. Chrome unterstützt das Feature nur unter einer Flag. Damit der Support steigt votet für font-size-adjust bei Microsoft Edge (ist schnell, einfach und ohne Registrierung).
Auch wenn man nicht wirklich auf font-size-adjust setzen kann, schadet es nicht es anzugeben und wer weiß, was die Zukunft bringt. Was dieses Beispiel aber nochmal klar macht, ist das man bei der Auswahl der Alternativschriften auch ohne font-size-adjust auf eine ähnliche x-Höhe achten sollte. Hier gibt es noch mehr zum Thema:
- font-size-adjust auf CSS-Tricks mit praktischen Code-Pen-Beispielen (funktionieren nur in Firefox)
- W3C font-size-adjust Candidate Recommendation mit weiteren Beispielen und Veranschaulichungen
Ein ganz schöner Prozess, der nicht immer einfach ist. Man muss sich durch viele Listen und Tools wühlen, um gute Alternativschriften zu finden und die wichtigsten Fälle zu bedenken. Es zahl sich aus viel auszuprobieren, um die Atmosphäre der nicht vorhandenen Wunschschrift noch am ehesten zu vermittelt. Natürlich werden die Systemschriften immer ein Kompromiss sein (sonst hätte der Webfont ja keine Eigenständigkeit), aber darauf gilt es sich einzulassen. Der Lohn dafür ist ein robuster Font Stack der für die Unkontrollierbarkeit aber auch wundbare Flexibilität des Webs gewappnet ist.
Möchtest du mehr dazu erfahren? Dann sieh dir doch meinen Inhouse Workshop Web Typografie an.
Abschließend möchte ich noch Stefan für seine Unterstützung mit Feedback und Lektorat zu diesem umfangreichen Artikel danken.

Leave a Reply